
Waarom is je WordPress site langzaam?
Hoe snel je website is wordt steeds belangrijker voor de vindbaarheid van je site in de zoekmachine. Dat vanwege de simpele reden dat als je site langzaam is, er veel mensen afhaken. Dus wordt de kwaliteit lager ingeschat. Snelheid dus. Maar hoe krijg je je site nu sneller? Hier een paar suggesties:
Welke plugins vertragen je site?
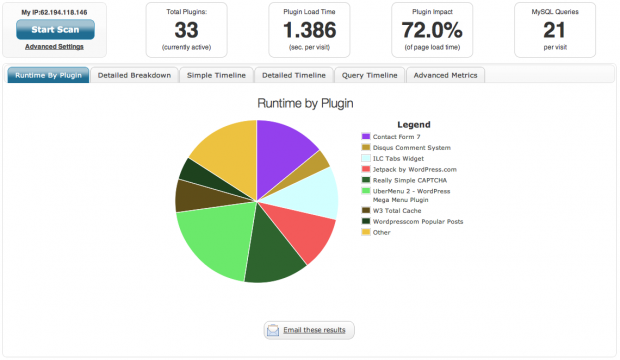
Plugins zijn mooi, je kan er allerlei functionaliteit mee toevoegen aan je site. Maar het is snel teveel van het goede. Weeg steeds af welke plugin je nu echt wilt gebruiken. Er is een fantastische plugin beschikbaar die je site doormeet en je laat zien welke plugins veel van de laadtijd vragen: P3 (Plugin Performance Profiler) (gratis op wordpress.org). Je krijgt een grafisch verslag dat er ongeveer zo uitziet:
Aan de hand van deze uitslagen kan je aan de slag. Wil je plugins echt houden? 0.3 seconden laadtijd is niet veel. Maar als je er 20 van heb dan ben je toch 6 seconden verder. Dan heb je sowieso een slome site. Want dat komt nog bovenop de tijd die WordPress zelf ook nodig heeft om te laten.
Vertraagd laden met Lazy Load plugin
Sinds enige weken heb ik de Lazyload plugin geïnstalleerd op deze site. De plugin maakt niet de site sneller, maar zorgt dat de belangrijkste zaken het eerst worden geladen. Je zit dus niet op het laden van een plaatje of een video te wachten voordat er tekst komt. Een lichtgewicht plugin die het je bezoekers iets aangenamer zal maken. Ondanks versie 0.3 een aanrader! Lazy load, gratis op wordpress.org »
Meet de snelheid van je site
Er zijn twee mooie hulpmiddelen om je site snelheid te meten:
Page Speed Online »
Je kan online de snelheid van iedere willekeurige site meten. En je krijgt suggesties om mee aan de slag te gaan. Creatov.nl zit nu ergens rond de 85 uit de 100. Dat zou ik graag boven de 90 willen hebben. Er is nog een klus te doen, zullen we maar zeggen :)
YSlow »
Deze is beschikbaar als plugin voor Firefox, Chrome en andere browsers. Deze doet in essentie hetzelfde als Page Speed Online en geeft je ook scores waarmee je weer aan de slag kan gaan.
Net tab »
Gebruik de Net tab in de Firefbug plugin (Firefox). Je moet dan even de pagina met hard-refresh verversen en dan zie je precies hoe alles geladen wordt. En je kan hiermee dus ook zien welke zaken de boel vertragen.
Andere suggesties?
Heb je andere out-of-the-box suggesties? Of handige hulpmiddelen die je helpen om je site te versnellen? Ik hoor het graag! En, hoe krijg ik creatov.nl sneller? Wie kan me helpen?
Waardeer je dit artikel? Overweeg een kleine donatie. Voor een volgend kopje koffie tijdens het schrijven bijvoorbeeld.
PS: zie je een schrijfvoutje? Mail me ff!
[yarpp]



Waarom gebruik je Wp Total Cache plugin niet? Niks wat je site zo snel maakt als goed opgezette caching. Bovendien kan je met deze plugin meteen je js en css bestand comprimeren. Je moet hiervoor wel je .htaccess kunnen aanpassen.
Tosh koevoets
baboomsolutions.nl
Dat is een goede. Ik gebruik W3 Total Cache. Het is denk ik het een of het ander. Maar dat klopt wel: zonder goede caching plugin doe je eigenlijk niets.
Tip van mijn kant, pak IE9 erbij, drop op de f12 toets(developer tools) en ga naar de Network tab. In deze tab is 1 belangrijke knop (start capturing). Herlaad de pagina en je kunt precies zien wat er hoe lang duurt. Wat mij opvalt aan Creatov.nl is dat de wordpress pagina zelf zo’n seconde duurt. Darna worden er echter vele kleine tools en swf’js van andere partijen naarbinnen gehengeld. een paar vallen echt op,… Lees verder »
Leuk! Ik heb weer huiswerk… Dank voor de concrete tips!
Die gzip is op serverniveau… Dat kan ik dus zelf niet omdat creatov.nl op een server met shared hosting draait. Of weet jij wel een methode?